Angular 4 管道
本文共 451 字,大约阅读时间需要 1 分钟。
一、date管道
1.html

2. 控制器中的定义brithday

3.效果图

如果时间格式 为:
| 1 | 我的生日是{ {birthday | date:'yyyy-MM-dd HH:mm:ss'}} |
则效果:
| 1 | 我的生日是2017-07-29 21:55:38 |
二、数字管道
| 1 | 圆周率为< p >{ {pi | number:'2.2-2'}}</ p > |
pi定义
pi:number = 3.1415926; 显示效果:两位整数和两位小数

三、自定义管道
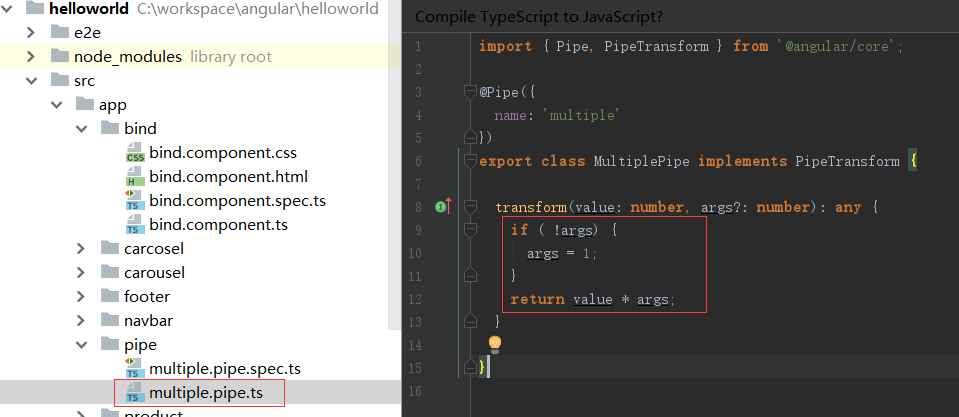
1.创建管道
ng g pipe pipe/multiple
2. 管道定义

3. 管道使用
| 1 | < p >自定义管道 { {size | multiple:'2'}}</ p > |
4.效果

其中size的定义为2,最终结果为2×2
本文转自Work Hard Work Smart博客园博客,原文链接:http://www.cnblogs.com/linlf03/p/7257666.html,如需转载请自行联系原作者
你可能感兴趣的文章
Cocos2d-x开发中关于资源的预加载的一点补充
查看>>
CAS实现SSO单点登录原理
查看>>
Vant Weapp的dialog组件在mpvue小程序中使用注意事项
查看>>
Linux Postfix 全面安装指导手册之六
查看>>
Windows 10体验:IE界面
查看>>
Docker主机升级到4.9版本内核,使用Overlayfs取代Devicemapper
查看>>
nginx变量学习记录
查看>>
phpcms 2008 GET标签使用
查看>>
ubuntu下安装open***
查看>>
苹果的http流媒体技术
查看>>
哈希算法之字符串随机生成
查看>>
激励着我的几句话
查看>>
VM中CentOS7本地配置yum源方法
查看>>
36补 varnish程序解雇及配置初步、vcl使用详解及varnish命令行工具
查看>>
用 RPM 打包软件,第 1 部分
查看>>
备忘:uploadify不兼容IE11
查看>>
Centos6 关闭IPV6
查看>>
apache 虚拟主机
查看>>
【博客话题】51CTO当考虑开办共享文档网站
查看>>
上天的礼物
查看>>